A recent peeve of mine is URLs that you can’t manually traverse. Let me explain. Let’s say you visit http://reviewsby.us/restaurant/cheesecake-factory. You should manually be able to remove cheesecake-factory and see an index page of restaurants at http://reviewsby.us/restaurant/. It makes logical sense for that page to be something that would enable you to find more restaurants.
This is a throwback to static web sites, that consisted of directories and files. If you accessed a file by its name, you would see the contents of the file (possibly filtered by the server). If you accessed a directory, you would see an index of files. In the world of web apps, however, URLs are made up.
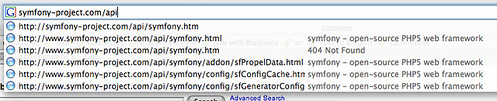
Web apps where these gaps are missing can be especially frustrating when you use your browser’s history. Often I reference the symfony api. The URL is http://www.symfony-project.com/api/symfony.html. All the other URLs in the API listing begin with http://www.symfony-project.com/api/, so you could assume that http://www.symfony-project.com/api/ is an index page.

It’s not the index page (http://symfony-project.com/api/symfony.html is). If you googled for sfConfig and got to http://symfony-project.com/api/symfony/config/sfConfig.html and didn’t feel like figuring out the navigation structure… or let’s say at a later date you’re using your browser’s URL auto-complete feature, you will get a 404 Error1.
Web applications can try to mirror directory indexes with pretty URLs, but often have a few gaps as every URL (or level of URL) needs to be designated in the app. Its a good idea to fill those in as it is another way to navigate a web site.
- Not to pick on the wonderful symfony development team, but I truly do see this a lot on their site. I'm sure they'll setup a redirect or something to fix this. Or probably call me out on the fact that many of my sites violate this principle. ↩